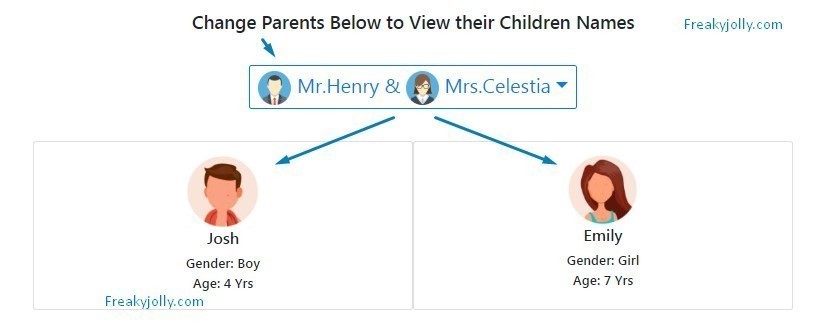
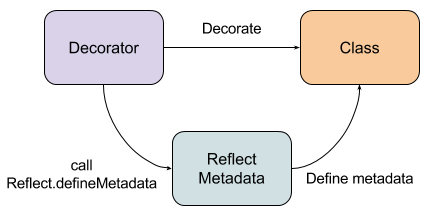
Atoutput is used to define output property to achieve custom event binding. How do you merge parent and child properties on the decorator.

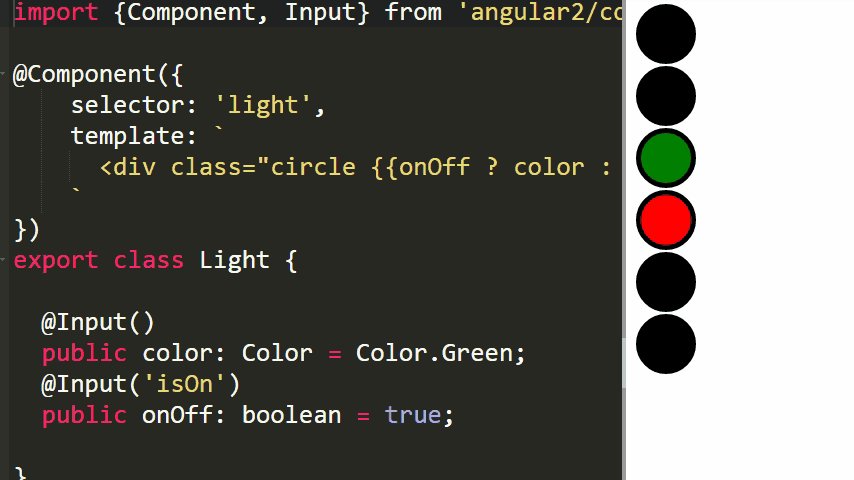
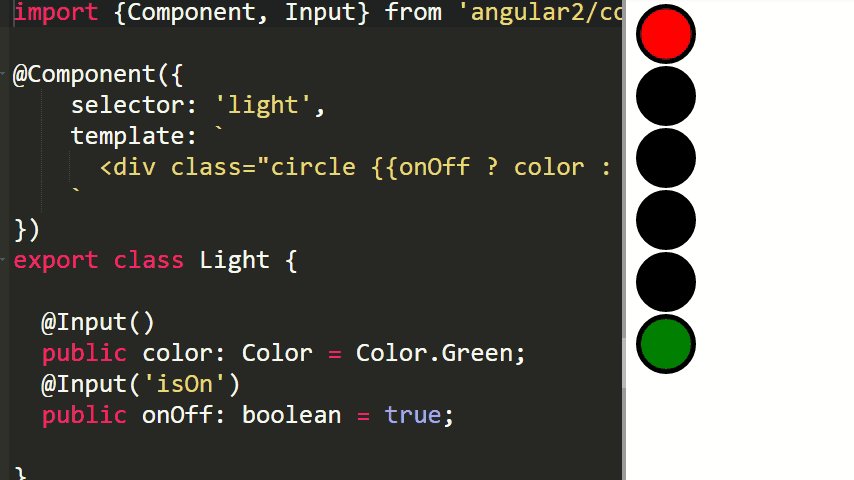
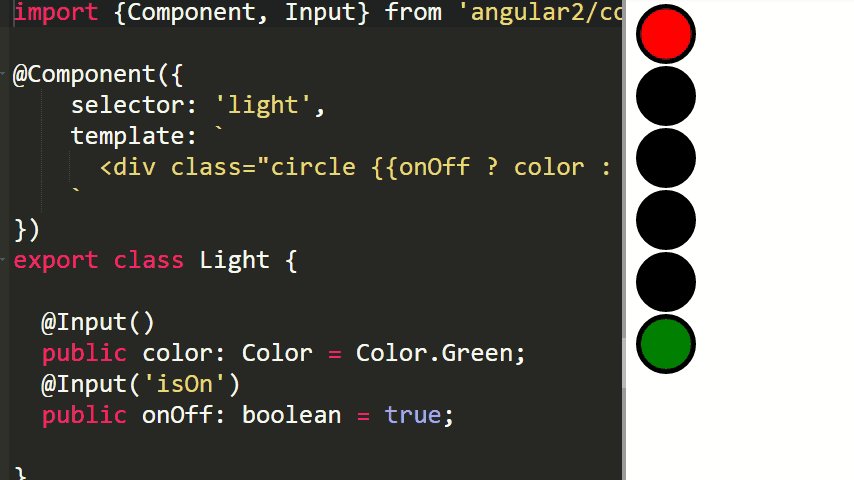
Share Data Between Angular Components Using Input Decorator
Angular components are a subset of directives always associated with a template.

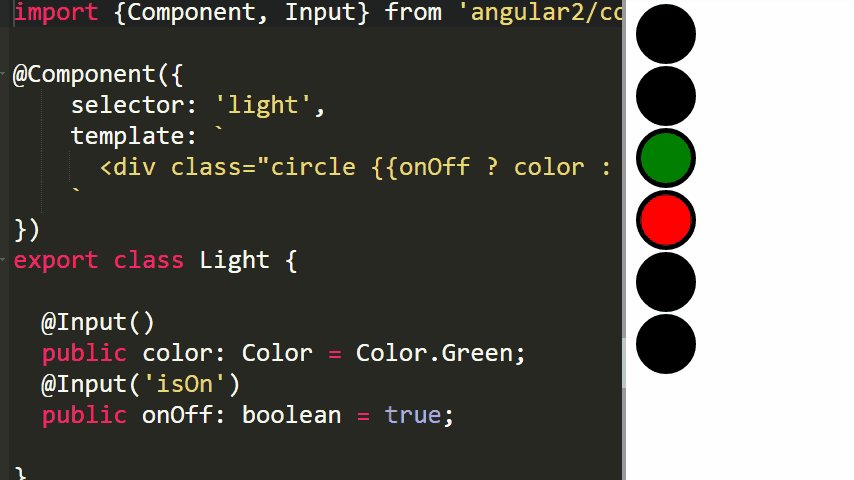
Angular decorator example. This page will walk through angular 2 atinput and atoutput example. When a class is decorated you have to be careful with inheritence because its decendents will not inherit the decorators. They are just functions that can be used to add meta data properties or functions to the thing they are.
Real world use case. Declares that a class has dependencies that should be injected into the constructor when the dependency injector is creating an instance of this class. Declares an input property that you can.
Both are use to transform the data from one component to another component. They allow us to tell angular that a particular class is a component or module for example. So how does angula.
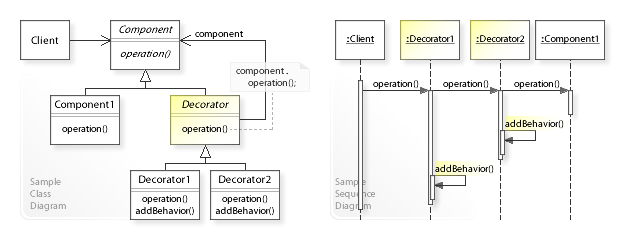
Unlike other directives only one component can be instantiated per an element in a template. Decorators are a design pattern that is used to separate modification or decoration of a class without modifying the original source code. While this sounds like a great idea at first.
In angular 2 decorators allow. For example in the case of a component. And the decorator allows us to define this intent without having to actually put any code inside the class.
In this article i am exploring two very important points related to angular 2 version which the part of parameter decorator and these points are called atinput and atoutput decorators. Decorators are a new feature of typescript and used throughout the angular code but they are nothing to be scared of. A atcomponent and atngmodule decorator example with classes.
With decorators we can configure and customise our classes at design time. I will try to answer this question in a as simple way as i can though a little bit of angular and programming knowledge is needed. In angularjs decorators are functions that allow a service directive or filter to be modified prior to its usage.
In angular you create classes for everything be it components services directives etc. It is more suitable for use in frameworks like the angular compiler for example that need to to analyze the codebase to build the final app bundle. A component must belong to an ngmodule in order for it to be available to another component or application.
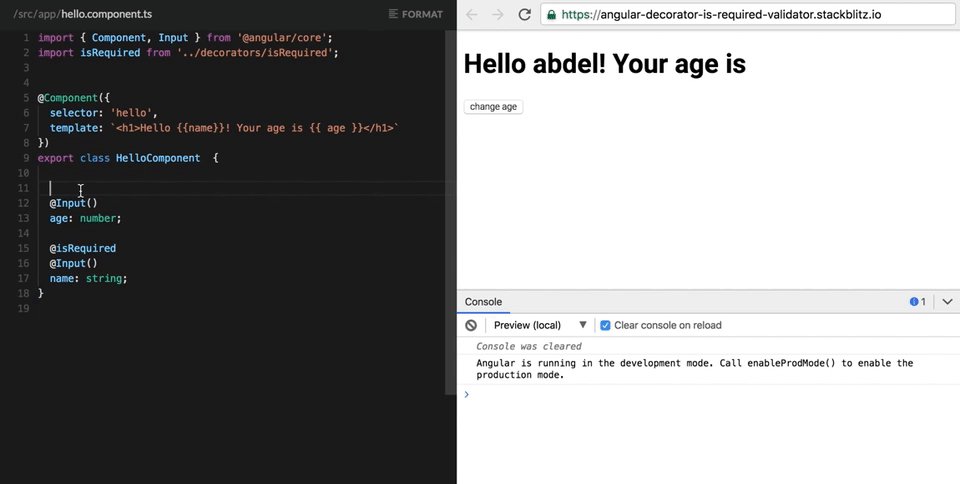
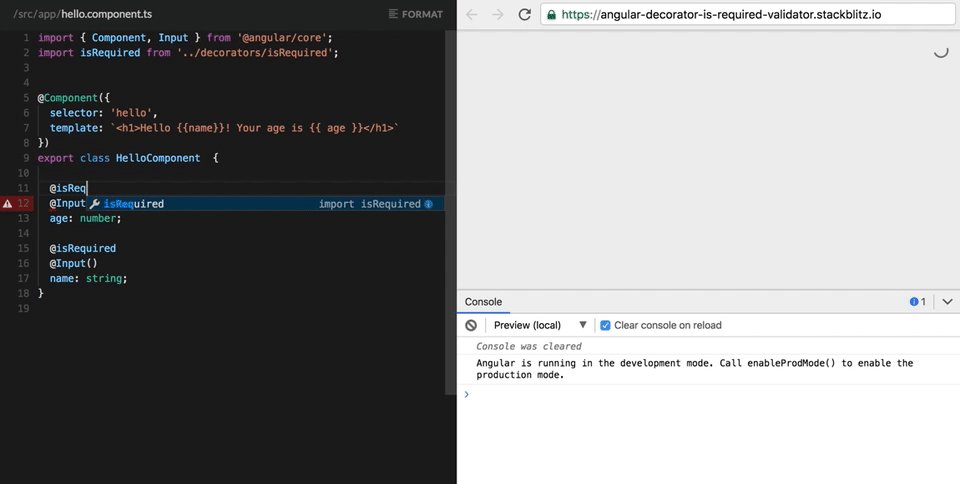
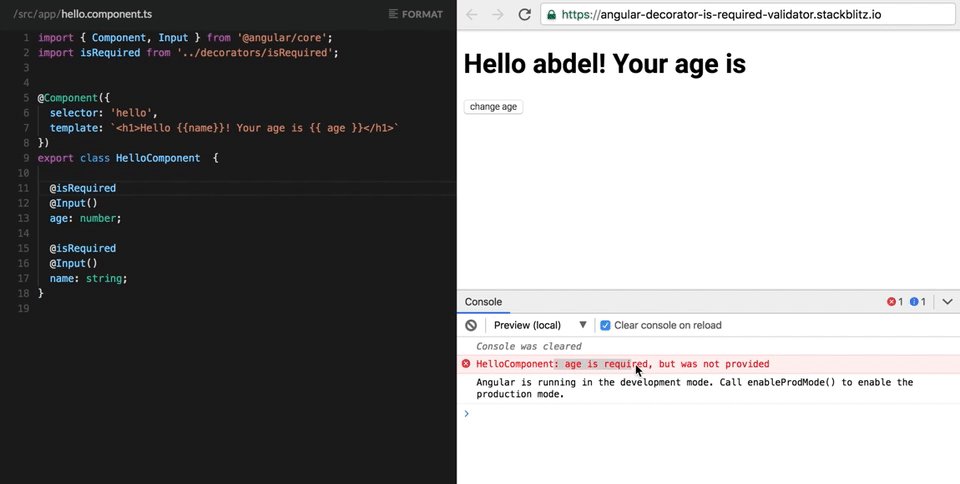
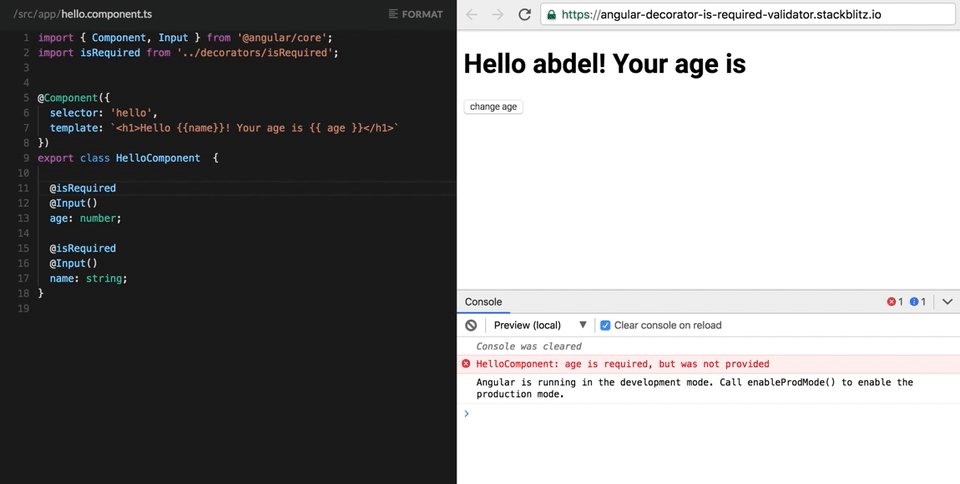
An angular app contains a tree of angular components. Atinput is used to define an input property to achieve component property binding. Atinput is a decorator to mark an input property and atoutput is a decorator to mark an output property.

Typescript Decorators By Example

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrwcr3ol5bh Xkfrk8ji0yu88sjvfawm8nc Gyfgnufrk Odtjj Usqp Cau

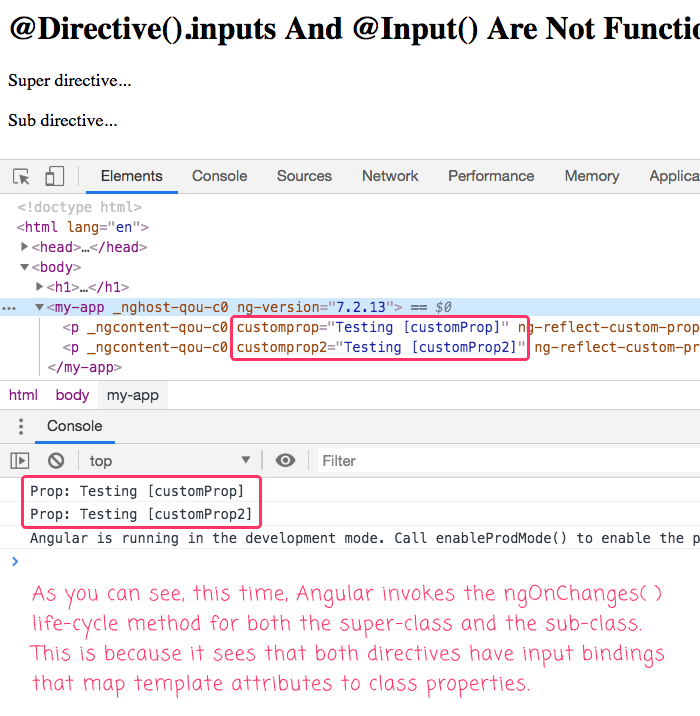
Directive Inputs And Input Are Not Functionally Equivalent In

Decorate Your Code With Typescript Decorators Codeburst

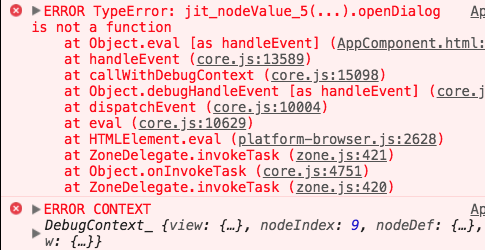
Custom Decorators Not Working Using Aot And Ivy Issue 31495

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsaj0u6z2hpe 0qoojqxqar3px57bzksig3uez0t Vcjaziklch Usqp Cau

Angular Training Part 5 Creating Custom Decorators In Angular

Angular Viewchild In Depth Explanation All Features Covered
Overview Of Contentchild Contentchildren Decorator In Angular 4

Angular 6 Tutorial 4 Decorators Youtube

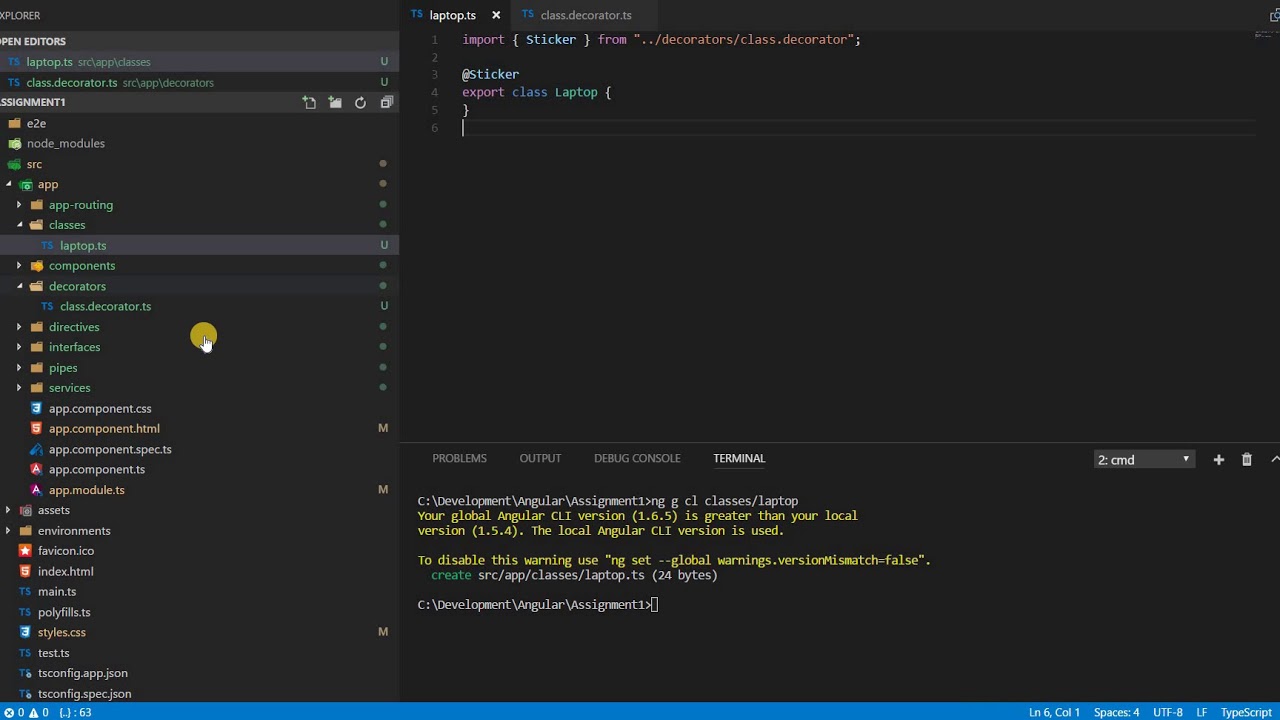
Angular Javascript Tutorial In Visual Studio Code

Angular Components With Examples Dot Net Tutorials

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsiuc Dzt83d5o4mzy3 V Tsfv97h68n96v66d1qlbuia2thtfa Usqp Cau

Angular 2 Decorators And Class Inheritance Thierry Templier

Exploring The Various Decorators In Angular Netanel Basal

Brad Green On Twitter Angular 2 Decorators And Class

Reactive Fox On Twitter Fun Experiment What Would An

No comments:
Post a Comment